Below is the code to populate a grid with circle shape items in SwiftUI:
import SwiftUI
struct CircleShapeItemsView: View {
var grid: [GridItem] = Array(repeating: .init(.flexible()), count: 6)
let colors: [Color] = [ .indigo, .brown, .red, .green, .blue, .mint, .primary, .purple, .yellow, .cyan, .orange, .gray,]
var body: some View {
NavigationStack {
LazyVGrid(columns: grid) {
ForEach(colors, id: \.self) { color in
Circle()
.fill(color)
.clipShape(Circle())
.frame(width: 200, height: 200)
}
.padding(20)
}
}
}
}
struct CircleShapeItemsView_Previews: PreviewProvider {
static var previews: some View {
CircleShapeItemsView()
}
}
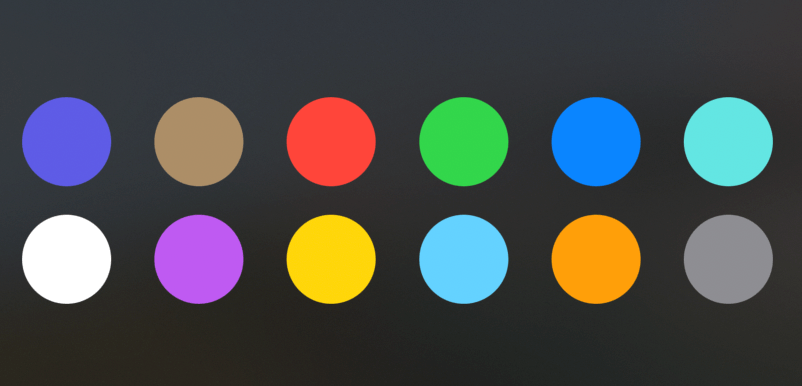
Output: