- Make sure you have installed Ionic framework.
- Add a file with name .nvmrc at the root of the project.

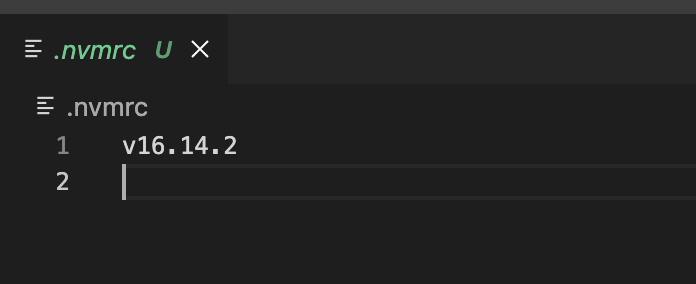
- In .nvmrc file add the version of node you want to us in your project. The contents of that file should like this
v16.14.2

- Open the Terminal in Visual Studio Code at the root of the project.

- Run nmv install to install the specified node version
nvm install
Output:
Found '/.nvmrc' with version <v16.14.2> v16.14.2 is already installed. Now using node v16.14.2 (npm v8.5.0)
- Run npm install at the root of the project:
npm install
Run ionic serve at the root of the project:
ionic serve
You will see the output like this:
Local: http://localhost:8100
Use Ctrl+C to quit this process
[INFO] Browser window opened to http://localhost:8100!You site ionic project is ready to be accessed on http://localhost:8100/ url.
