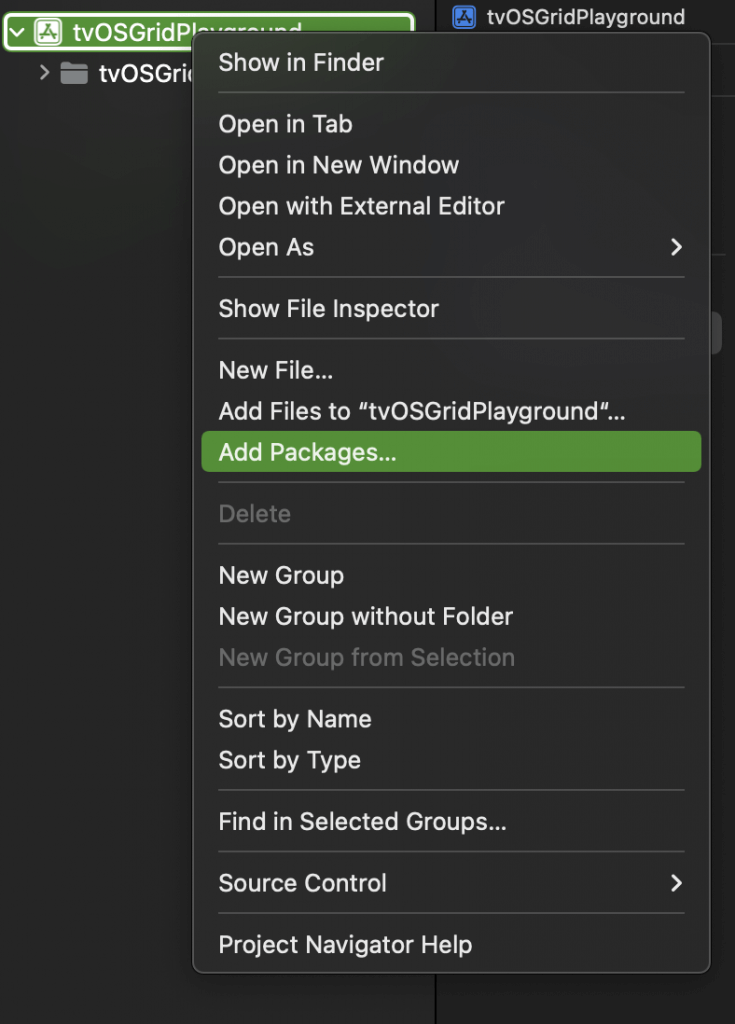
Go to the root of your Swift UI project.
Right click it and select Add Packages menu.

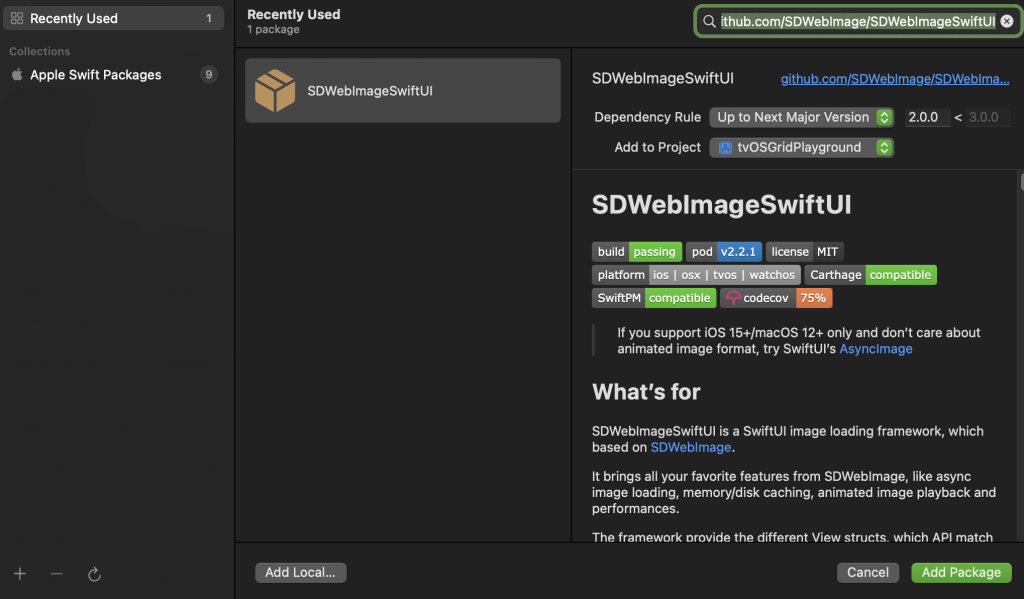
Enter the following Url for SDWebImageSwiftUI package in the input box:
https://github.com/SDWebImage/SDWebImageSwiftUI
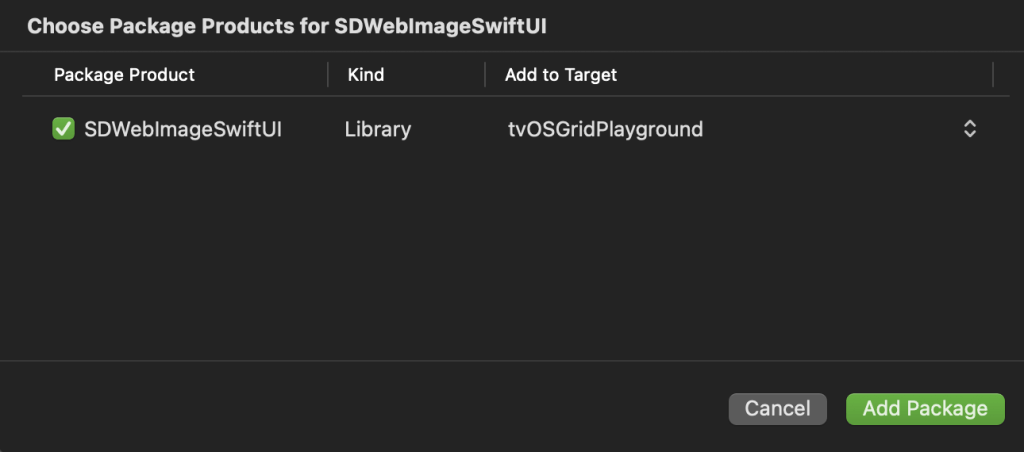
Click the Add Package button. On the next screen, choose the target where you want to add the package and click the Add Package button.

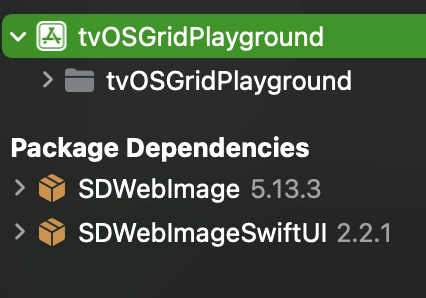
After completing the above steps you will see the SDWebImageSwiftUI package in the Project Hierarchy under Package Dependecies section.

We are done with adding SDWebImageSwiftUI package to your SwiftUI project